[jQuery]jQuery Gride 使用整理
工作整理,在本文中會使用jQuery Grid的使用以及使用jQuery UI還有幾個需要注意的事項。
使用版本:
jQuery Grid:3.7.2版 下載 (其實下載後,裡頭會有jQuery 1.4.2。在下載選擇的時候,因為是各模組選擇下載,但是Grid base請「務必」一定要勾選。在本次手作時,我是全勾選下載。)
jQuery:1.4.2版 下載
Zend Framework:1.10.7版
使用步驟:
STEP 1. 設定
首先,先用Zend Framework建立一個專案(本範例中名稱為:test)。然後,建立一個Controller為TableController,並且先建立一個TableController使用的view。(位置於application/views/table/index.phtml 此頁為TableController的indexAction預設會讀取的頁面)。設定好後,接下來正式進入使用設定jQuery Grid的步驟:
###1. 加入html至template
在使用jQuery Grid的時候,需要先利用html設定好
1 | <table id="listTable"></table> |
在這段html中,目前先設定table元件的id為listTable,而div元件的id為pager,等一下jQuery Grid設定好後,就會把物件放進去了XD
###2. 加入jQuery library
jQuery Grid需要搭配jQuery來使用。另外,因為jQueryGrid有支援jQuery UI themeRoller,所以我也把這個加進去,讓畫面比較好看點:
1 | <!– 這行表示加入jQuery Grid的樣式CSS,有一些部分在加入繁中後會有需要調整的地方,在文章後將會再處理 –> |
注意事項:在jQury Grid的wiki中指出可以使用所附的grid.loader.js做include javascript的動作,就不用在html中加這麼多的文字。在使用前,請先更改該檔案中第四行的「pathtojsfiles」變數,更改成您要加入的javascript的路徑。
###3. 將語系改成繁體中文
因為jQuery Grid所附的i18n的library之中,語系沒有繁體中文,所以需要做一點小處理:
(1). 複製一份在i18n底下的grid.locale-語系代碼.js的檔案在i18n資料夾下,並且將檔案名稱改成:grid.locale-zh_tw.js (為了方便翻譯,我直接複製了grid.locale-cn.js這個檔案,因為這個是簡中的語系檔,直接翻譯比較快。)
(2). 打開grid.locale-zh_tw.js後,直接會看到有簡中文字的部分,直接修改翻譯成需要的文字後,只要存檔後就可以使用。
###4. initial jQuery Grid
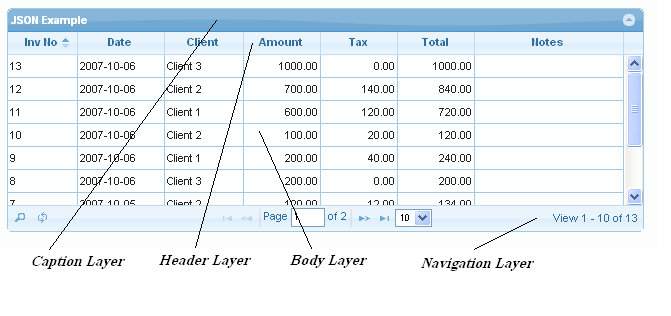
jQuery Grid資料表切成幾個部分….
jQuery Grid解說 - 圖片frome http://www.trirand.com/jqgridwiki/
照上圖來看,整個data table會分成四個部分。其中標題的地方是叫「Caption Layer」,每個欄位標題的地方是叫Header Layer。而「body layer」的地方就是顯示資料的地方,而資料的來源是利用ajax向server-side要來的。在最下方Navigation Layer的地方其實就是跟分頁顯示有關係的區塊。而這區塊其實可以加入像是「新增、編輯、顯示資料、重新整理、搜尋」的功能按鍵,會出現在區塊的左邊。
接下來…我會打開dtable.js這個檔案,將Javascript寫在裡頭。(javascript不寫在html裡頭喔!)
1 | $(document).ready(function(){ //當一開始開啟文件ready之後就會直接執行 |
接下來是json的格式說明,有關xml的部分請見連結:
1 | { |
只要在server-side在接收jqGrid的request的時候,產生出這樣格式的json檔案,其實就會將資料顯示上去了。如果json格式出現問題,不見得會出現javascript錯誤,這點要特別注意。為了這個問題,多花了不少debug的時間在上頭…. Orz
接下來要做的事,就是調整一下CSS
###5. 調整CSS
因為自訂繁體中文語系後,會發現一個問題,就是在navigation layer還有header layer的地方,因為高度的問題,字的顯示會很像被切掉一些。為了正確顯示,還是需要解決一下這個問題…..
(1) 打開css/ui.jqgrid.css檔案
(2) header layer的高度,請直接搜尋找到「.ui-jqgrid .ui-jqgrid-htable th div」的CSS,將height的值改大。
(3) navigation layer的地方,每頁筆數的部分可以修改「ui-pg-selbox」的CSS,將height改大一點,比較不會看起來像字被壓在底下。另外就是可以直接鍵入頁數來切換頁面的輸入框,可以修改「ui-pg-input」的CSS將height改大一點,字也不會看起來像被切一半。
這樣就大致大功告成了。如果有需要修改的可以再繼續處理。
###總結:
其實jqGrid基本的功能是顯示資料,另外有其他的功能是需要另外再加掛jqGrid Plugin才能運作。所以其實在使用的時候,官方wiki一開始會先註明是否需要再加其他的plugin的javascript檔,例如:Multi-search (但是這個我一直試不出來,不知道那邊有問題).. 在設定前請記得一定要先看一下jqGrid wiki的說明
[jQuery]jQuery Gride 使用整理
https://blog.walile.info/2010/08/19/2010-08-19-jquery-gride/